The technology stack is the mechanism behind the smooth-running website or web app you are browsing to read this article. It constitutes both the body (code) and soul (performance) of the web apps. So, while developing a programming project, a significant focus is given on the tech stacks.
While there are tons of available options, only a few are ideal for a diverse range of web development projects. Whether it’s an eCommerce platform, an entertainment app, a healthcare website, a social media app, or anything else, the chosen tech stack must allow convenient dedicated development to the programmer’s team.
But do you know what exactly constitutes a top technology stack? Investigating it will help you analyze essential features and elements in a technology stack and how to choose your best option.
What is a Technology Stack?
In simple as ABC, the technology stack combines all the programming languages, tools, libraries, frameworks, software, etc., necessary for the dedicated development of a smooth-running website, web app, etc. It is also referred to as Solutions Stack, Data Ecosystem, and Technology infrastructure.
The Solutions/Technology stack has two major components as follows:
Front-end or Client-Side Technology Stack
A web app has two main sides. One is accessible to the user and is responsible for the user interface, while the other is responsible for the user experience.
The side which is accessible to the user and exploited by him/her to communicate with the app constitutes the front end. The front-end technology stack mainly consists of HTML, CSS, Java, etc.
Back-end or Server-Side Technology Stack
The functioning of the app based on the user interaction is mainly the back end or server-side. It is not accessible to the user, and the technology responsible for developing it is called the back-end technology stack.
Programming languages, frameworks, libraries, servers, database management systems, etc., are the significant components of back-end tech stacks.
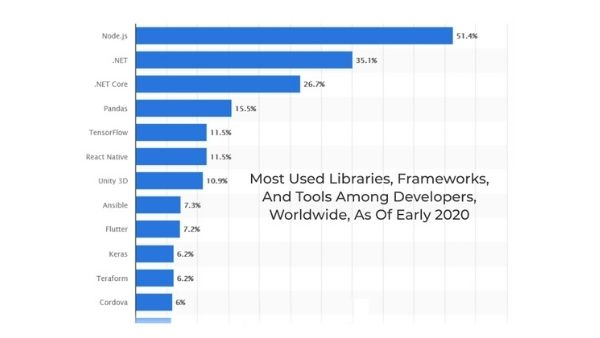
Have a look at the infographic below to gain an idea about the trending technology stacks.

Source: Statista
Let us now focus on the leading technology stacks you can consider for your programming project.
Here are Top 9 technology stacks you can trust your projects with
1. The mean stack for modern web apps

MEAN Stack is a combination of four major modules, namely MongoDB- open-source document-oriented DBMS, Express.js- a modular lightweight framework, AngularJS- a framework that facilitates rapid web development, and Node.js- to offer runtime environment for developing quick and scalable apps.
The fantastic combination of these four components proves ideal for developing modern & dynamic web apps. Among multiple benefits of mean stack development services, the prominent one is having both the front and back-end development with a common language.
Having JavaScript as a sole language for development avoids multiple issues that usually occur with the client and server-side matching.
Here are the Pros of Using Mean Technology Stack
- It is an open-source technology stack which makes it budget-friendly.
- The development project requires coders of a single language, and isomorphic coding is feasible.
- Schema-less DBMS offers greater flexibility.
- MongoDB supports horizontal scaling.
- Express.js ensures a high level of customization.
- Node.js offers lightning speed performance to real-time applications.
Few cons of mean stack
- Not a compatible stack for large-scale applications.
- Low isolation between business logic and server.
Apps/Companies using mean stack: YouTube, Flickr, Paytm, Tumblr, etc.
2. The classical LAMP stack for large scale applications
LAMP is among the first open-source technology stack, and it is also composed of 4 different components. Namely, Linux- an open-source OS, Apache-cross-platform web server, MySQL- works as DBMS, and PHP- back-end scripting language.
Although LAMP development requires knowledge of multiple languages, libraries, and frameworks, it is the preferred choice for large-scale web applications. Additionally, Linux offers a great deal of security and high performance to the developed web app.
Web apps developed using the LAMP technology stack run smoothly on multiple operating systems.
Here are the Pros of LAMP Technology Stack
- Saves development cost as it is an open-source solution stack.
- MySQL enhances the reliability and scalability of the app.
- Apache enhances smooth code modification for the app.
- Convenient access to the documentation.
- It has a large community of mature supporters available for web projects.
Few cons of the LAMP stack
- Under heavy stress, Apache may cause performance issues over the app.
- Linux has a steep learning curve.
3. The mern stack for enhanced rendering services

The MERN stack is basically the MEAN stack’s twin with ReactJS front-end JavaScript library replacing the AngularJS framework. In simple as ABC, all the pros of MEAN stack are available in the MERN stack except those that come with using AngularJS.
Therefore, to understand more about the MERN stack, we will keep you focused on the ReactJS services, pros, and cons. ReactJS was developed by Facebook and is the reason behind the app’s lightning speed performance based on user interaction.
Pros of using mern stack
- Like other components, ReactJS is also open source which keeps the solution stack budget-friendly for the investors.
- The developer’s team can ensure loads of features over the app with comparatively lesser lines of code.
- The technology stack comes with virtual DOM that facilitates immediate implementations of code modifications.
- Overall, Stack is SEO friendly owing to ReactJS, which enhances the investing business enterprise’s success.
- Availability of a large and mature community of developers that can be easily connected via mern stack development companies, freelancing platforms, etc.
- As per react development stats, the framework is being used by top industry leaders standing at 8787.
Few Cons of using mern stack
- Weak documentation of the solution stack.
- Like MEAN, MERN is also not a considerable top stack choice for large-scale projects.
Apps/Companies using mern stack: Facebook, Instagram, Forbes, Tumblr, etc.
4. Flutter for developing Cross-Platform Apps

Cross-Platform apps are the latest trend in web development. They offer much more with nearly the same hard work and investment. Among noticeable benefits, developing a cross-platform app helps a business reach a greater audience with low investment.
Hence, the top technology stack list is incomplete without some outstanding cross-platform solution stack, and Flutter is an obvious choice. The developed software offers native app-like performance when the chosen Stack is Flutter.
Additionally, Flutter comes with a hot reload feature that allows the coders to look at the effects of code modifications instantly. It may sound simple but saves a lot of time otherwise wasted during app development.
Pros of using Flutter stack
- Flutter is also an open-source solution stack for one to opt for.
- It has a high-performance rendering engine.
- Flutter facilitates dynamic app development.
- Lesser testing time otherwise invested in testing apps for different platforms.
- The developed app runs well on both the new and the older versions of the OS.
- It allows MVP development in less time.
Few Cons of using Flutter stack
- Not suitable for apps that rely on hardware communication via Bluetooth.
- Limited third-party libraries.
Apps/Companies using Flutter Stack: Delivery Hero, Nubank, Mews, etc.
5. The Xamarin for reaching iOS, Android, & Windows users simultaneously

Xamarin is another cross-platform technology stack you can rely on for enhancing the success of your web app. It was developed by the Xamarin company and looking at its potential, the tech giant Microsoft acquired it in 2016.
A majority of the devices run on either of the three platforms (iOS, Android, and windows), making Xamarin an excellent choice for startups, entrepreneurs, SMEs, etc.
Apps developed using Xamarin invests in a single language C# for coding, which facilitates smooth communication between the app’s front-end and server-end.
Pros of using Xamarin stack
- Xamarin supports a single UI across various devices, which helps in developing a universal look for the app.
- The developed app runs and performs like a native app over the device.
- It targets three powerful platforms at the same time.
- Creating updates to offer the latest features over the app is convenient.
- It facilitates code sharing.
- Open source for entrepreneurs and small business set-ups.
Few Cons of using Xamarin stack
- Enterprises need to purchase a license from Microsoft Visual Studio for using Xamarin.
- Not suitable for apps with rich graphics content.
Apps/Companies using Xamarin stack: Alaska Airlines, Picturex, Oro, MRW, etc.
6. The Ruby on Rails for rapid MVP development

Ruby on Rails, also called Rails, is a desirable choice for rapid project completion, be it an MVP or a prototype. More than 45,000 GitHub stars’ availability gives clear evidence for being considered among the top technology stacks.
Facilitating rapid web development, RoR was created by David Heinemeier Hansson in the early 2000s. The notable features of RoR that set it apart from the others include DRY(Don’t repeat yourself) and CoC(Convention over Configuration).
Pros of using ROR Stack
- RoR offers a high-security level to developed web applications as it comes with cross-site scripting, SQL injection, cross-site request forgery, etc.
- It has a simple learning curve.
- Offers a range of open-source libraries that facilitates quick web development.
- Guides, manual lessons, and a mature community of developers are available to investors.
- RoR supports multiple front-end frameworks like React, Vue, Angular, etc., for web development.
Few Cons of using ROR Stack
- Large web projects tend to suffer from speed performance when using RoR.
- Extreme customization gets challenging.
Apps/Companies using ROR Stack: GitHub, Airbnb, Dribble, Crunchbase, etc.
7. The Serverless Technology Stack to save cost

Last but a desirable choice among startups, SMEs, big billion enterprises, etc., is the Serverless Technology Stack. Unlike others that are bound to suffer from some scalability issues at one point in time, the serverless technology has no such limitations.
Moreover, it offers you the option to pay as you use only. The enterprise gets charged only when the app runs on the server & the app scales itself according to the number of visitors.
Pros of using Serverless Stack
- It saves the cost of the investing firm as charges are levied only for a used time.
- It enhances the scalability of the developed app.
- The security issues are dependent upon third-party service.
- Allows the developer’s team to focus on improving the experience of the visitors.
Few Cons of using Serverless Stack
- No direct control over servers.
- Steep learning curve.
Apps/Companies using Serverless Stack: Coca-Cola, Netflix, etc.
Over to You
That was all about the top technology stack you can go for. Based on the project, you can choose one or a mix of the technology stack for web development.
web development companies can help you choose the ideal one by weighing project compatibility and business objectives.




