Ever since cross-platform development has geared up, many technologies are up for grabs. Xamarin and React Native are some of these technologies to keep an eye on. But how are they different and which would be better for your project? Let’s compare them.
According to app development stat, a total of 5.22 billion people use mobile and 4.66 billion people have access to the internet. The race to create innovative applications with new ideas is now greater than ever.
All types of businesses have set a budget to create the most relevant mobile application to address their customers’ needs and preferences.
Choosing between these frameworks for mobile app development can be confusing. So, through this piece of article, I will describe the major differences between Xamarin and React Native.
Let’s get started!
What is Xamarin: A Brief Introduction

Xamarin is created by Microsoft and has a share of only 14% among the development community. And it has come down to 26% in 2019. In addition, Xamarin is an open-source platform.
The major function of Xamarin is to maintain communication between shared code and platform code. Its ability to expand the capabilities of the .NET developer platform with platform-independent tools and libraries make Xamarin a specific framework for building applications.
In addition, Xamarin may use the full spectrum of functions provided by the underlying platform. This implies that when the application runs on Android, it will use platform-specific functions to provide the expected user experience.
Here are some of the coolest stats you must have a look at:
- 14% of developers around the world use Xamarin for cross-platform app development.
- More than 15 billion apps have been created using Xamarin frameworks, accounting to over 2 billion downloads.
- Xamarin applications have an average market share of 1.74%, the highest share of 6.23% for business-related apps.

What is React Native: An Overview

React Native is a popular open-source framework that runs on JavaScript. It mainly focuses on native rendering of applications that are compatible with Android and iOS.
React Native XML is written with a combination of -Esque markup and JavaScript also known as JSX. It is supported by social media giant Facebook, which has more than 50 dedicated engineers working on the framework currently.
Why use React Native?
Below are some of the benefits of using React Native to build cross-platform mobile apps.
User Interface: Implements native UI components, allowing apps to look like native apps, and therefore providing a high-quality user interface
Ready-made components: Offers a vast library of UI components, allowing for faster development time.
Platform-specific code: Allows you to further optimize your separate native apps by using native code
Hot reload: Allows developers to apply changes to the apps right away without having to recompile the apps
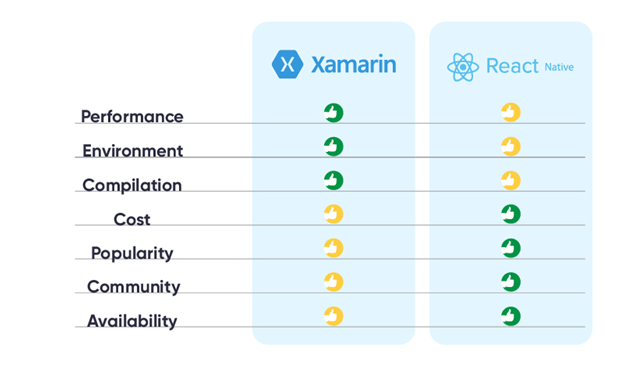
Xamarin vs React: Know the Differences
Let’s take a quick round about the core differences of Xamarin and React and churn out the major advantages it holds.
#1 Performance
React Native
It offers near-native performance meaning that applications built with it are fast. The official site may claim that it provides native performance, but ensure that true native performance can only be achieved with native languages such as Java, Objective C, and Swift.
Xamarin
Similar to React Native, it also provides near native performance. It uses platform specific hardware acceleration to provide great application speed.
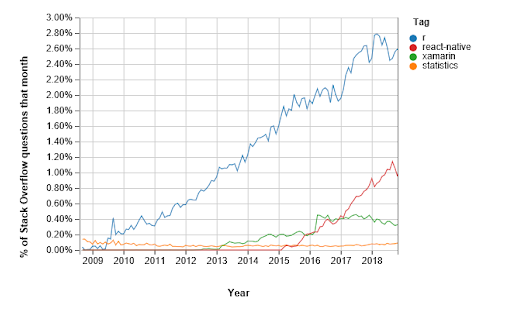
The online dominance of the two frameworks can be traced from the trends drawn from Stack Overflow:

As you can see here, React Native’s performance is better than Xamarin.
#2 Popularity
With over 1.6 million developers in 120 countries, Xamarin has developed a considerable user base over the years. However, this is largely due to the fact that it is one of the oldest frameworks there.
Since its release, React Native has slowly but surely gained popularity, overtaking Xamarin.

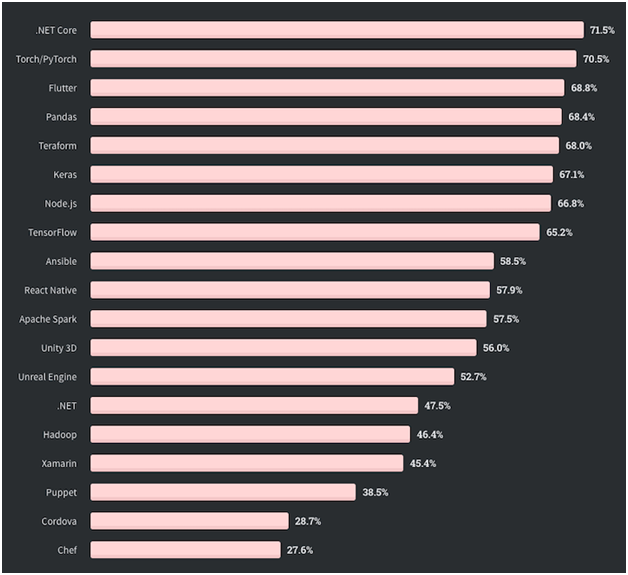
According to Stack Overflow’s 2020 Developer Survey, React Native is more loved over Xamarin, with 57.9 percent of developers expressing interest in developing with React Native, as opposed to 45.4 percent for Xamarin.
#3 Support and Assistance by the Community

React Native
React Native comes from a place that has changed the meaning of networking and online community building. Facebook is a leader in building new communities and increasing community support.
Even though the React Native Framework is fairly new, there is a substantial community at the disposal of the developer, enabling them to understand more about the framework’s possibilities.
With over 2200 professional developers and 19,800 live projects, anyone who wants to learn about React Native can do so with an expanded amount of community support. Many entrepreneurs hire react native developers to get a professional hand in their apps.
There are dedicated Discord channels, forums, and official channels to help you know more about the framework.
Xamarin
Because Xamarin is large and has deep roots in the development community, approximately 1.4 million developers work in its 120 countries. Like React Native, it is also an open-source network and has all kinds of contributions to help each other learn and grow.
The difference between React Native and Xamarin’s community support is that the former is easy to reach. Official channels include Xamarin Blog and Xamarin Q & A. Other community support systems are stack overflow and reddit.
#4 Development Speed

React Native
The hot reloading feature in React Native increases the speed of development. Thanks to this feature you can quickly reload the app without the need to compile it.
In addition, React Native offers a number of pre-built components that can be used to achieve faster app development speeds.
Xamarin
Development tools in Visual Studio speed up the development process thanks to pre-built controls and layouts. Additionally, Xamarin and NuGet plugins can be installed to make work even easier.
#5 Pricing
Xamarin and React Native are free. However, Xamarin is open only for the use of individuals and small companies. For large xamarin app development companies, single-user licenses start at $ 499 and up to $ 2,999 for a Visual Studio Enterprise annual subscription.
This is why more prominent companies go with React Native over Xamarin.

React Native vs Xamarin – Which is better?
Answering which framework is better is a difficult task as both are of very high quality and both have been developed by giant companies – Facebook and Microsoft.
Choosing between the two frameworks depends on whether you want to create apps with a simple UI or something that is native-like UI. And can leverage the hardware of the platform to increase performance. Choose Xamarin if your goal is the former and React Native if latter is your objective.
If you are still confused about which one to select between React Native and Xamarin, then you must consult a top mobile app development company . I am sure they will help you out with choosing the right framework for your project.
Good Luck!




